Easy navigation, better use: how to increase the usability of your website

Written by
Published on
Last modified on
Maximilian Hohenstatt
January 25, 2018
November 25, 2024

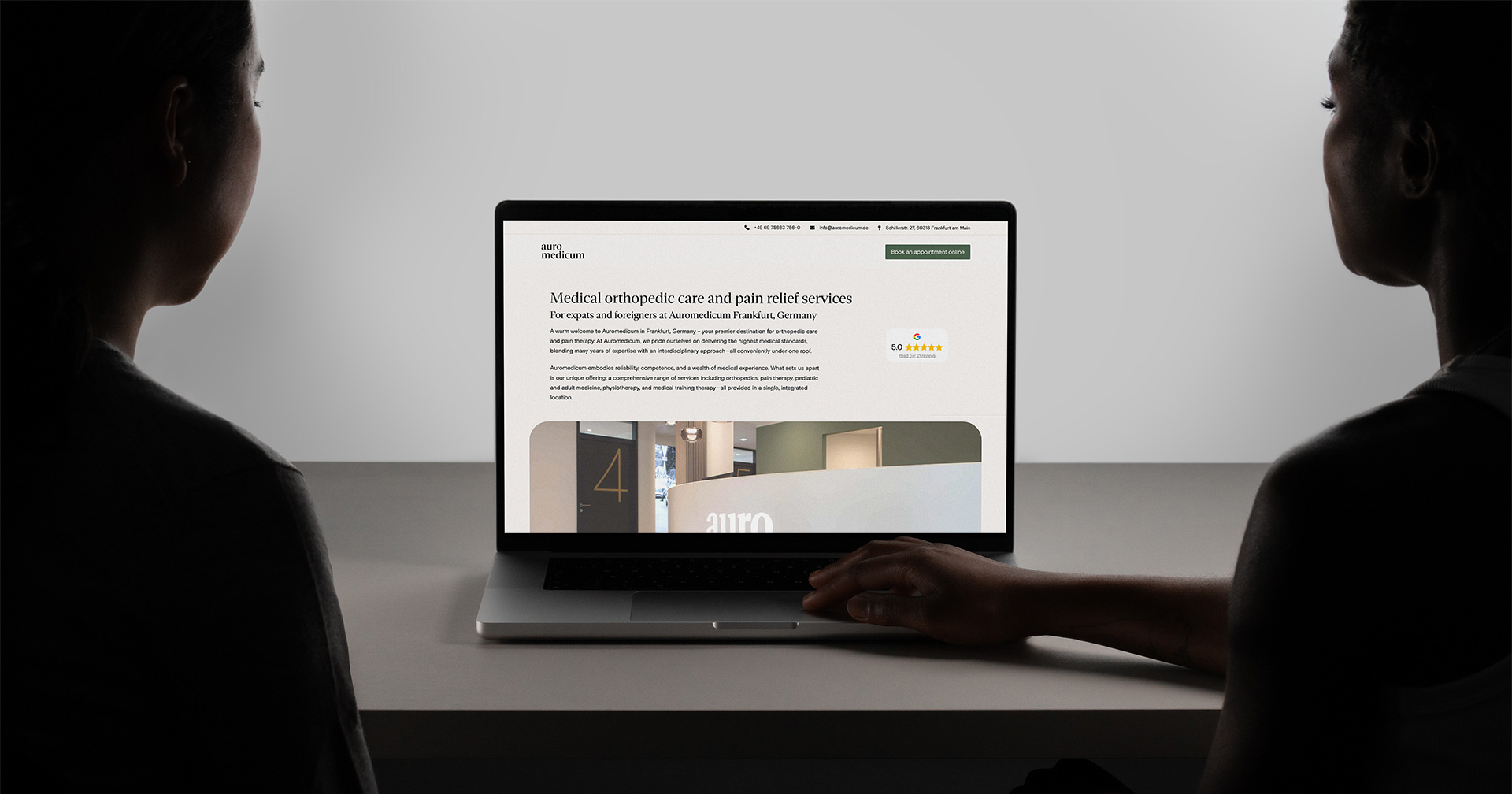
Over the past decades, the World Wide Web has developed into a huge collection of websites that often follow similar patterns. These habits have shaped users and potential customers, who now intuitively expect answers to the following five questions when using a website:
Who is it about?
Who is behind the website?
What is offered on the website?
What have the website operators already achieved?
How can I contact the website operators?
These questions are essential. Therefore, the answers must be quickly and easily accessible to visitors through simple navigation. Unfortunately, it is hard to avoid the fact that this leads to a degree of "swimming with the crowd" and a certain amount of individuality is lost. The topic of "individuality vs. user-friendliness" is so extensive due to the additional design aspects that it is perhaps worth a separate blog article.
How should I name my menu items?
The names of the navigation points may vary depending on the sector. A simple and generally valid structure is as follows:
About us, Services, References, Contact
For a company that does not offer services but products (but does not sell online), a possible, simple variant could look like this:
Company, products, customer testimonials, contact
However, if we are in the e-commerce sector and sell products or services online, the navigation structure is largely dependent on the integration of the products and the selected store system. For this reason, we will not provide a specific example here and avoid potential pitfalls.
Four menu items? That should be enough?
On average, users only spend a few minutes on a website and need to be convinced of your company quickly. A lack of user-friendliness and a lack of orientation are the most common reasons for a high bounce rate and therefore cost a company valuable potential leads.
Additional submenus or landing pages also offer the opportunity to expand the scope of a company website and present content in more detail - however, the top-level navigation itself should always be designed as clearly as possible to give visitors a clear overview of the website's functions and content.
Does this work on every (company) website?
Certainly, the two designations mentioned above will not be a universal solution for every (company) website, but rather serve as a guide. Nevertheless, you should make sure that short answers to the questions mentioned can be found somewhere on your website that is not too hidden.
Clarity and simplicity as the key to success
User-friendly navigation is crucial for the success of your website. It ensures that visitors can quickly find the information they are looking for and minimizes the likelihood of a high bounce rate. While not every website can use the same navigation labels, every website should offer clearly structured menus and easy-to-find answers to key questions.
The right balance between clarity and depth of detail can make the difference between your website winning over visitors and them quickly leaving. Make sure that your top-level navigation remains as simple as possible. This will ensure a positive user experience and increase your chances of attracting potential leads.
We look forward to your inquiry
Book a free initial consultation with our Account Manager Johannes Tsangaris now or contact us by email, phone or LinkedIn.